美容師がワードプレスで画像投稿で気をつけること
2017.07.29

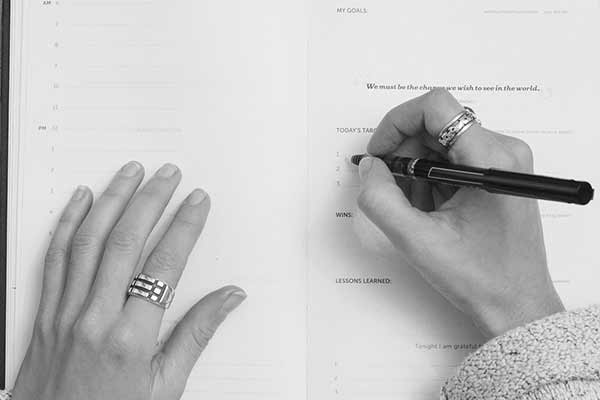
美容師(美容室)でワードプレスでブログなりホームページを運営していると、スタイル写真などの画像を投稿することがあるでしょう。
今ならスマホでも高画質な写真を撮ることもでき、そのままスマホから自分のブログにアップすることもできます。
そんな時に少しの手間を掛けることをおすすめします。
スポンサーリンク
ユーザーにとって快適なサイトにするために
今はネットを見るユーザーはPCよりスマホを利用することが多くなってます。
ネットを見るとき気になるのが通信速度です。
有線もしくはwifi環境での光回線利用なら話は別ですが、スマホ利用時は大抵の場合が無線でのキャリア回線での通信となります。
キャリア回線とはドコモなどが提供してる4GとかLTEなどのこと。
感じたことありませんか?スマホでネット見ているときに、動画の再生がスムーズじゃない。とか、ウェブページの画像だけが中々表示されないということに、遅くてイライラしたことなど。
最悪、待ってられなくて違うページを探して移動したり。
こういった事態を極力回避するためにも、スマホでの利用を前提に投稿画像のことを考えるべきです。
投稿する画像を最適化する
スタイル写真でも他画像でも、投稿する前に画像サイズを確認するようにしましょう。
画像を最適化することであなたのサイトの利便性が上がります。
最適な画像サイズとは
スマホやPCだけでなく、液晶ディスプレイの画素数などでも画像の見え方が変わってきます。今だったらmacのRetinaディスプレイなどまで考慮するとなると、投稿画像の画質も気にしなくてはなりません。
ただ、ユーザーの液晶ディスプレイのことまで深く考えずに、単純に『スマホとPC』というところで考えればいいと思います。
スマホでの画像サイズ
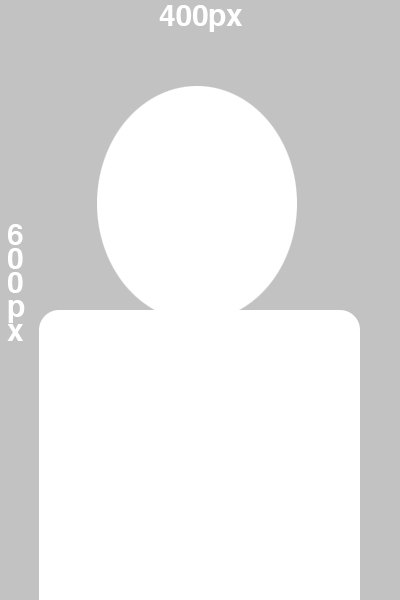
スタイル写真として、
【大きさ】
縦×横=600px×400px(ピクセル)
【サイズ】
上記の大きさなら300KB(約0.3MB)くらいになるかと
例えばこんな感じ、

スマホでの閲覧なら、このぐらいのサイズで十分でしょう。
スマホで高画質モードで撮影した画像そのままですと、サイズがこの10倍近くになるのではないでしょうか。サイズが2.5〜3MBくらいの写真。
このサイズの画像が1枚あるページだとしても、スマホ利用時ならだいぶ重たいページになります。もし何十枚もあるページだとしたら、全て表示されるまで時間も掛かるし、ユーザーのスマホの通信量も多くなります。
それに自分でレンタルしているサーバーであれば、そもそも最大容量が決まっていると思うので、あまりに大きなサイズの画像ばかりをアップしていると、すぐに容量がいっぱいになってしまうかもしれません。
PCでの画像サイズ
スタイル写真として、
【大きさ】
縦×横=1200px×800px(ピクセル)
【サイズ】
上記の大きさなら1000KB(約1MB)以内でおさまるかと
単純に大きさはスマホの倍くらいでいいと思います。
<補足>
このサイトの記事内でアップしてるすべての画像サイズは、極力小さく50KB以内に収まるように加工調整しています。
手間と言えば手間なんですが、なるべく軽く、なるべく早く表示されるように。
画像サイズの確認・リサイズの仕方
スマホでもPCでも画像フォルダを開いて、選択した画像の『情報またはプロパティ』で見れるでしょう。
PCでブログ更新するなら、PCの画像編集ソフトで大きさをリサイズした後にサイズを確認すれば良いでしょう。
スマホでブログ更新するなら、画像加工アプリなどでリサイズするようにしましょう。
私は、スマホで記事を書くときも結構ありますが、書いた記事は『下書き保存』しておいて、最終的にはMacBookで必要な画像をアップして仕上げるようにしています。
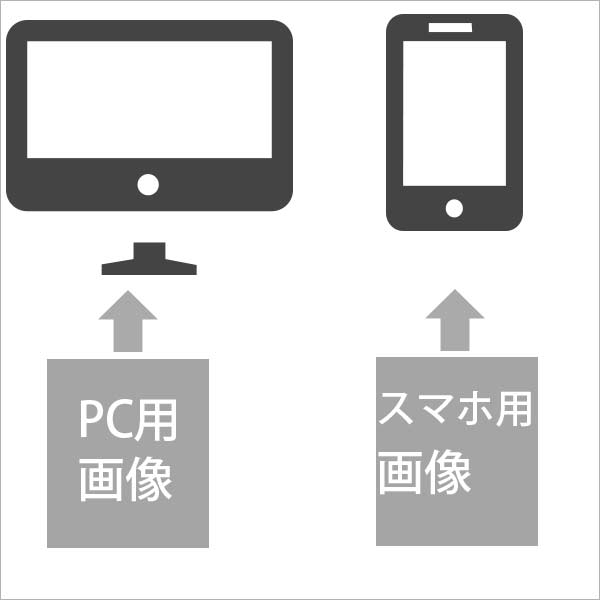
このサイトではしていませんが、サロンのホームページの画像は下記のようにして表示されるように作っています。
PCではPC用の画像を表示。スマホではスマホ用画像の表示。

こうすることで、最適な画像が表示されます。
スマホが普及する前は、PCでの表示だけを考えれば良かったのですが、今はスマホでのアクセス数の方が多い時代となりました。
PCで使用していた画像では、スマホでの表示速度が遅くなりユーザーの利便性の低下につながります。
それなので、私はワードプレスでサイトを作成するときは、PCとスマホを判別して自動で最適な画像が表示されるよに構築しています。
ただ、同じ画像で2つのサイズを用意するという手間は掛かりますが、サイトのSEO対策という意味で考えればやるべきだと思っています。
まとめ
美容師がワードプレスでのブログ運営をするなら、PCは気にせずスマホメインで画像を用意すればいいと思います。
美容室がホームページでスタイル写真などをアップするにしても同じです。スマホメインだけでいいと思います。
確かにPCとスマホの2つで表示を振り分けれるのがベストではありますが、これから先の時代で考えてもスマホ利用がさらに多くなると思うので。
とにかく、スマホや一眼レフで撮影した写真をリサイズせずに高画質のまま投稿するのは控えましょう。
どうしても良い画質で見て欲しいとかであれば、無料のクラウドサービスにスタイル写真を保存するとか、インスタを利用するとかで、そちらにリンクして見てもらうなどの方法も考えられます。
ただ、この方法ですとせっかく自分のサイトに訪れてくれたユーザーを外部サイトに飛ばすことになるので、あまりお勧めはできませんが。