4,固定ページの設定-ワードプレスでオリジナル美容師ブログ構築
2017.05.18
今回は”3,ヘッダーの設定-ワードプレスでオリジナル美容師ブログ構築”の続きで、固定ページの設定をしていきます。
固定ページの設定
ブログ運営に固定ページが絶対に必要というわけではありません。
ただ、コンテンツの種類によっては固定ページを利用した方がいい場合守るのです。
スポンサーリンク
固定ページとは?
例えば、美容師ブログなら『お問い合わせ』や『プロフィール』
美容室のホームページなら『メニュー料金』や『アクセス』といったページ。
上記のようなページで共通していることが「更新がほぼ必要ない」ということ。
1度作ったらあまり変更する必要のないコンテンツページのことです。
美容室のホームページで言えば『アクセス』はサロンの場所や連絡先などで、移転などしない限りは更新することはほぼないでしょう。
こういったページは、ブログのような更新コンテンツではないので『固定ページ』を利用して作ることが多いです。
固定ページの作成
まず、美容師ブログに必要なコンテンツとして『プロフィール』が必要となるでしょう。
プロフィールページを作る
管理画面の左メニューから『固定ページ』→『投稿一覧』→『サンプルページ』をクリック。
デフォルトでサンプルとしてあるこのページを【プロフィールページ】に作り変えましょう。

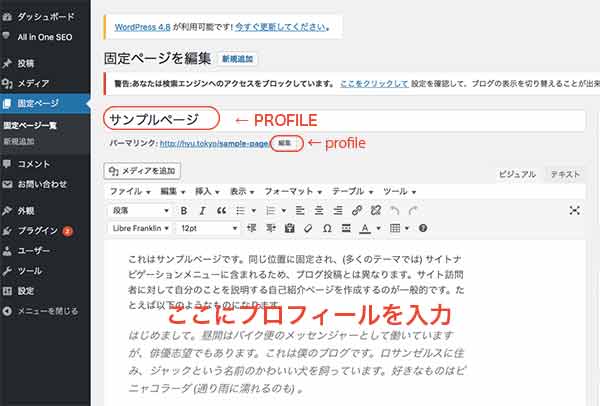
上記画像、タイトル部分を『PROFILE』に書き換えます。
その下のパーマリンクの『編集』をクリックして『profile』に変更。
下の投稿編集エリアに自分のプロフィールを入力します。
この時、下記画像のようにして入力することをお勧めします。

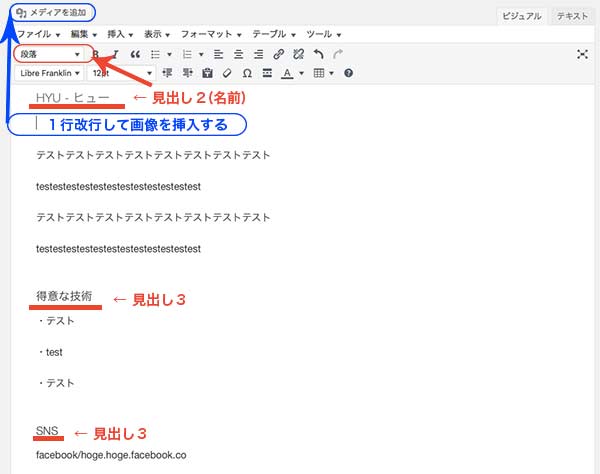
まず赤色部分から、1番上『HYU – ヒュー』は自分の名前を入力します。この時、赤枠【段落】で『見出し2』を選択します。これは、SEO的にも大事なので忘れずに設定します。
次にその下の『得意な技術』と『SNS』ここは自由ですが、美容師であればこのようにしてもいいかと思います。ここでは『見出し3』を設定します。
名前が『見出し2』となり、その中にある情報として次は『見出し3』と設定するのがSEO的に正しいと言えます。
続いて青枠、見出し2の名前の後に改行して青枠【メデイアを追加】でプロフィール画像を設定しましょう。
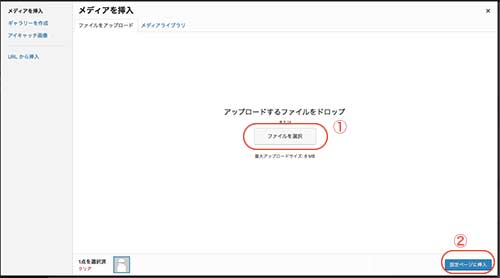
画像の挿入方法は下記画像の、

赤枠①『ファイルを選択』で自分のPC内のフォルダーが表示されるので、画像を選択してください。
赤枠②『固定ページに挿入』をクリックして完了です。
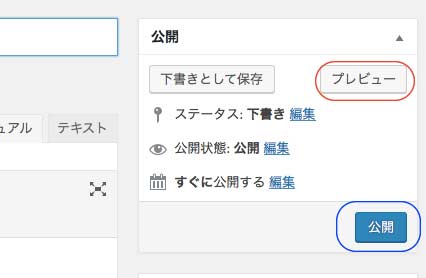
プロフィールページの入力作業が完了したら、

投稿画面でいうと右上にある上記画像の【プレビュー】で実際のプロフィールページを確認できます。確認してOKであれば、青枠【公開】をクリック。
これでプロフィールページができました。
固定ページのまとめ
このようにサイトに必要な更新頻度の低いコンテンツは『固定ページ』を利用するのがいいです。
他のコンテンツも同じようにして作れます。
続いて、プロフィールページと同じくコンタクトページを固定ページで作りましょう。コンタクトページは”お問合せフォームの作り方”で紹介します。