5,お問合せフォームの作り方-ワードプレスでオリジナル美容師ブログ構築
2017.05.20
今回は”4,固定ページの設定-ワードプレスでオリジナル美容師ブログ構築”の続きで、お問合せフォームを作ります。
ここで紹介することは少し長い内容にはなりますが、特別難しいことはないので最後まで読んで、自分の美容師ブログにお問い合わせフォームを設置してみましょう。
お問合せフォームとは

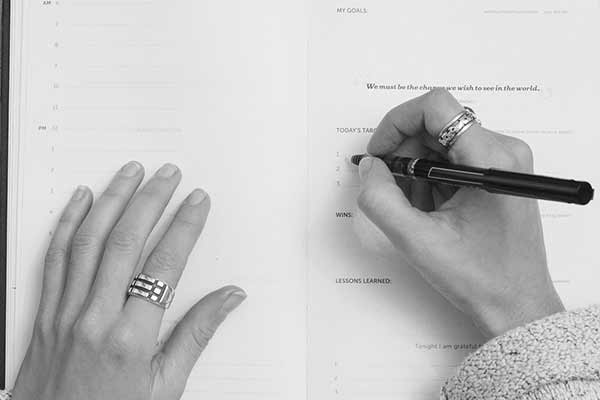
このようなもので、見たことがあるかと思います。
絶対必要なわけではありませんが、美容師ブログとして運営していくのであれば作ったほうがいいでしょう。
スポンサーリンク
お問合せフォームの作り方
ワードプレスでお問合せフォームといえば『Contact Form 7』というプラグインが有名です。私も利用しています。
国産のプラグインなので、日本語でわかりやすく細かく設定もできるのでとても使い易いプラグインです。
Contact Form 7の設定
まずはプラグインの新規追加で『Contact Form 7』を検索、インストールして有効化してください。

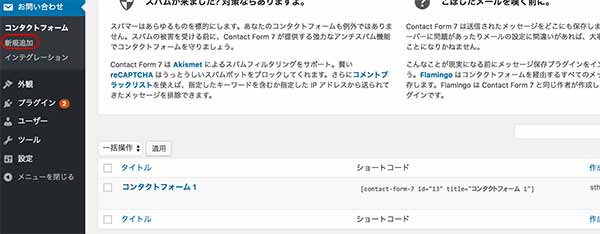
上記画像、管理画面の左メニューに『お問い合わせ』という項目が追加されるので、その中の『新規追加』をクリックします。
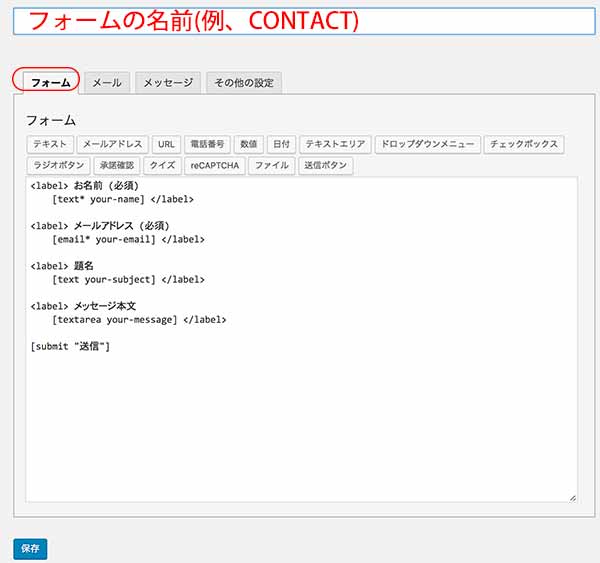
すると次のような画面になります。

タイトルエリアには、任意の名前をつけましょう。お問い合わせフォームであれば『CONTACT』とか。サロンの予約のためのフォームであれば『予約フォーム』とか。わかりやすいもので構いません。
赤枠『フォーム』が表示されています。このフォームは、お問い合わせフォームの入力項目の設定をする場所です。
上記画像の初期状態のままでもお問い合わせフォームとして使えますが、項目の設定の仕方も説明します。
入力フォームの項目設定
フォームの項目は色々と設定が可能です。ただ、実際によく使う項目は大体限られています。
![]()
項目は上記画像のボタンで設定していきます。この中で使われることが多いのが以下になります。
- テキスト
- メールアドレス
- 電話番号
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- 承諾確認
- ファイル
- 送信ボタン
今回は、これらの項目を使って美容師ブログのお問い合わせフォームを作ってみます。
項目の追加設定の仕方
上記の各項目ボタンでフォームに項目を追加できます。その仕方について説明します。

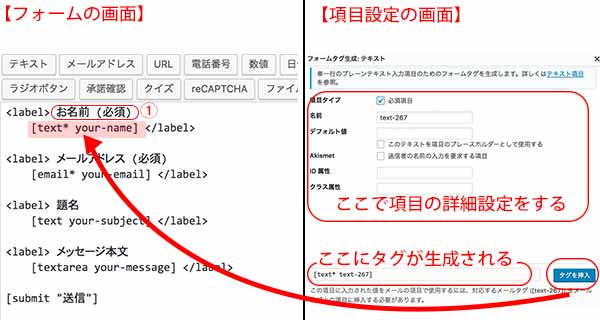
左がフォーム画面でHTMLでの編集となります。右が項目設定の画面で『項目ボタン』をクリックすると表示される。上記では『テキスト』という項目設定の外面となります。
【左側フォーム画面の説明】
<label>タグに囲まれた赤枠①にユーザーに入力してほしい項目名を入れます。上記画像では、名前の入力欄で必須項目としているため『 お名前 (必須)』としてあります。
赤でマーキングされた[text* your-name]という部分に、右側の項目設定の画面で生成されたタグを挿入します。
【右側項目設定の画面】
ここの詳しい設定の仕方は次に紹介しますが、大きな赤枠エリアで項目の詳細設定をすると下の赤枠エリアにタグが生成されます。最後に『タグを挿入』ボタンを押して、左側フォーム画面の任意の場所に挿入します。
この時右側フォームでタグの挿入したい場所にカーソルを合わせておいてから、項目設定するようにすると良いでしょう。
【テキスト、メールアドレス、電話番号】
この3つは項目設定の仕方がほぼ同じとなります。
ここでは『テキスト』例に説明します。1行の短い入力項目を設定する時はこの『テキスト』使います。例えば、名前や住所など。
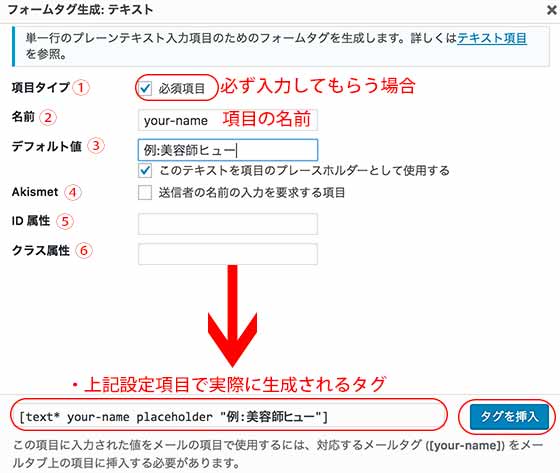
設定の仕方は下記画像を見てください。

①項目タイプ
入力必須としたい時にはチェックを入れます。ユーザーがこの項目を空白のまま送信しようとしても、再度入力を求められるようになっています。
②名前
項目の名前になります。実際にユーザーに見える部分ではないので任意のもので構いませんが、自分がわかりやすいものを設定するようにしましょう。例えば『名前』の入力を求める項目なら『your-name』といったものとか。
③デフォルト値
この項目が名前を入力してもらう項目なら、入力例として『美容師ヒュー』という入力例を設定できます。そして、その下の『このテキストを項目のプレースホルダートして使用する』にチェックを入れることで、実際にこのテキストを表示できるようになります。

④Akismet
スパムかもしれないコメントなどを自動判定して分類してくれるプラグインです。 WordPress をインストールするとデフォルトで入っていて、利用するには無料の登録が必要となります。
ブログ運営していて迷惑メールやコメントなどが多い時は、後から設定すればいいと思います。最初はまだチェックする必要はないでしょう。
⑤ID属性と⑥クラス属性
ここは入力の必要はありません。CSSなどで見た目の変更をしたい時に使用するエリアで、初心者の美容師さんには難易度が高いです。
【テキストエリア】
テキストと違い複数行になるような入力項目の場合に使用します。設定の仕方はテキストと同様に行えば大丈夫です。
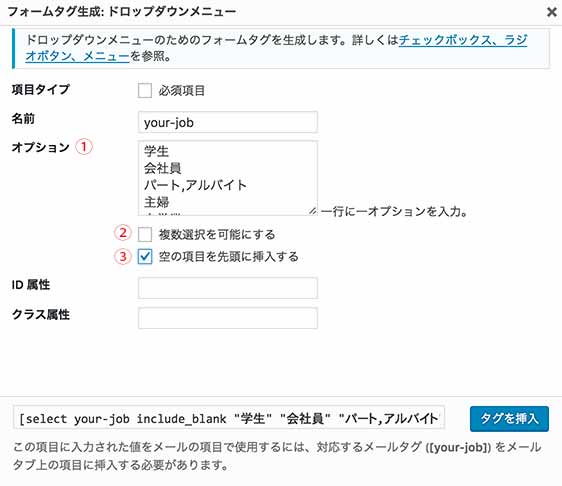
【ドロップダウンメニュー】
例えば、ユーザーの職業を知りたい時などに複数の項目から選択可能にできるようになります。

①オプション
1行ごとに選択項目を入力していきます。
②複数選択を可能にする
ここにチェックを入れることで、項目を複数選択可能の設定にできます。
③空の項目を先頭に挿入する
このドロップダウンメニューが入力必須の項目でなければ、ここにチェックを入れると良いでしょう。その方がユーザーにわかりやすいと思います。
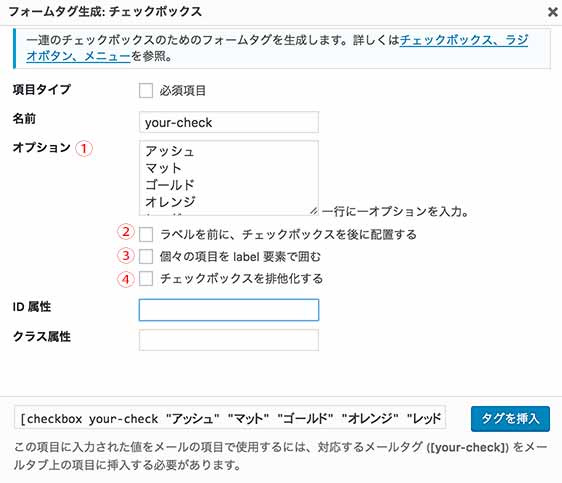
【チェックボックス】
例えば、ユーザーに答えてほしいアンケートなどがある時などに使用します。

①オプション
1行ごとに選択項目を入力していきます。
②ラベルを前に、チェックボックスを後に配置する
ここはチェックしません。チェックすると実際の表示で、選択項目の後にチェックボックスが配置されユーザーが戸惑いやすいと言えます。
③個々の項目をlabel要素で囲む
ここもチェックの必要はありません。CSSなどで見た目の変更をしたい時にチェックします。
④チェックボックスを排他化する
ここもチェックしなくてもいいでしょう。ユーザーに1つだけ選択してほしい時はチェックを入れます。
この【チェックボックス】で生成されたタグをフォーム側に挿入するとき【テキスト】や【ドロップダウン】などの他項目と同じように<label>タグ内に挿入するとエラーが表示されるかと思います。
この【チェックボックス】のタグを挿入するときは、下記画像を参考に同じようにすると良いでしょう。
![]()
赤枠<label>で囲むのは文言だけにして、その下にタグを挿入します。
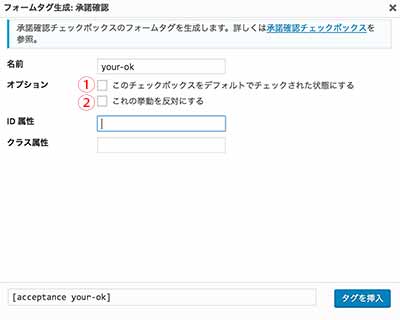
【承諾確認】
この設定をすることで、ユーザーにフォームの入力内容を送信する前の確認を促すことができたり、利用規約などがあれば承認してもらったりすることができます。
例えば「上記入力内容でお間違いなければチェックしてください」というような文言で承認してもらうなど。

①このチェックボックスをデフォルトでチェックされた状態にする
ここにチェックをするとユーザーにチェックをさせる必要なく、最初からチェックされているように設置できます。ユーザーの手間を省きたいと考えるのであれば、チェックしておく方がいいでしょう。
②これの挙動を反対にする
チェックをしてもらうのではなく、チェックを外すように求める時に設定します。まず使うことはないので、チェックの必要はありません。
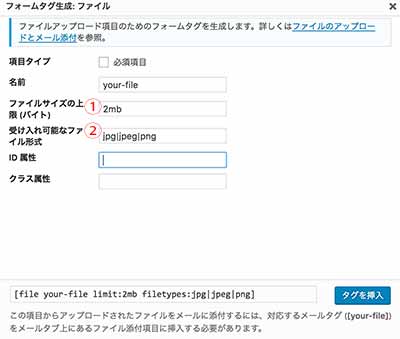
【ファイル】
この項目を設定することで、ユーザーに画像などのデータを送信してもらうことができます。
例えば、好きなヘアスタイル画像を送ってほしい時など。

①ファイルサイズの上限(バイト)
ユーザーに添付してもらうデータのサイズに上限を設定します。例えば、最近のスマホで撮った画像などは高画質で画像サイズが大きいものが多く、そのまま添付されると転送量が多くなってしまいます。
どういった目的でデータを添付してもらうのかにもよりますが、画像であれば2MBもあれば十分でしょう。
自分のサーバー容量や1日の転送量の上限などがあれば、そういったことも考慮して設定すると良いでしょう。
②受け入れ可能なファイル形式
添付可能なファイル形式を設定します。
画像であれば『 jpg|jpeg|png 』の3つを指定しておけば良いでしょう。このように複数の形式を指定するときは、縦線『 | 』で区切る必要があります。
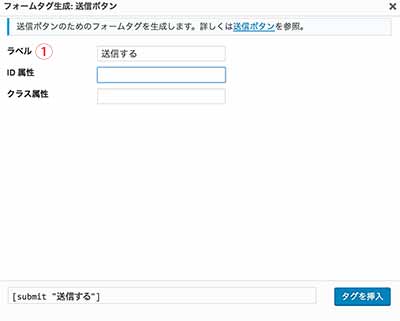
【送信ボタン】
お問い合わせフォームの入力が終わったら、ユーザーに最後にクリックしてもらう『送信』のボタンを設定します。

①ラベル
送信ボタンに表示するテキストを入力します。
お問い合わせフォームなら普通に『送信』とかで問題ないでしょう。これが例えば、美容室の求人募集ページの応募フォームなら『応募する』というテキストにするのが良いでしょう。
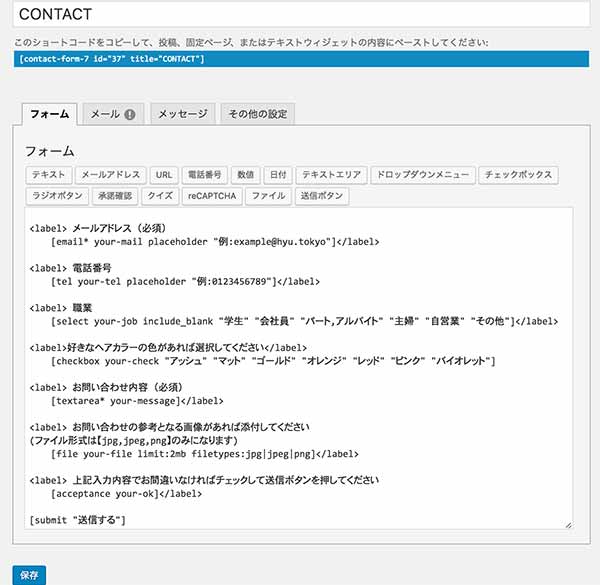
入力フォームの完成
先に紹介した項目設定のうち、自分のブログに必要となるものだけを設定すればいいです。
とりあえず、上記のように設定したものが下記画像となります。

これでOKであれば画面下の『保存』ボタンを押して完成です。
実際に表示される画面がこちら

自分のブログでこの画面を確認するには、前回の”4,①固定ページの設定-ワードプレスでオリジナル美容師ブログ構築”で紹介したように固定ページで『お問い合わせページ』の作成が必要となりますので、次にその説明をしていきます。
お問い合わせフォームの公開の仕方
まだ『Contact Form 7』のすべての設定は終わっていませんが、1度ここで『お問い合わせフォーム』の公開の仕方を紹介しておきます。
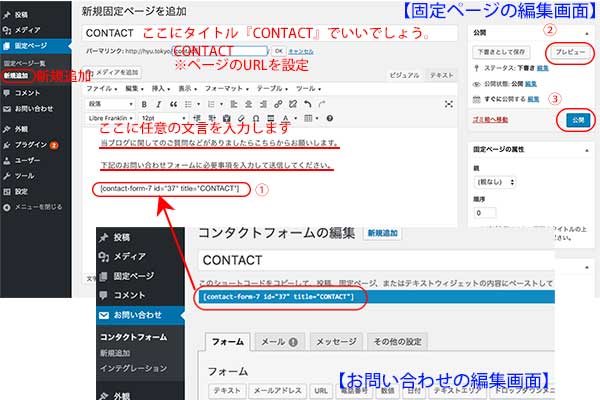
固定ページの設定で紹介したのと同じようにして、お問い合わせページを固定ページで作ります。下記画像を参考に説明していきます。

上が【固定ページの編集画面】、下が【お問い合わせの編集画面】となっています。
固定ページの作り方は、前回の”4,①固定ページの設定-ワードプレスでオリジナル美容師ブログ構築”を参考にしてほしいです。
①の部分に【お問い合わせの編集画面】の赤枠のショートコードをコピーして貼り付けてください。
赤枠②プレビューで実際の画面を確認してOKであれば、赤枠③公開をクリックしましょう。
これで『CONTACT』という固定ページにお問い合わせフォームを設置して公開完了です。
まだ『Contact Form 7』の設定が終わっていないので、引き続きお問い合わせフォームの方の設定に戻ります。
お問い合わせ受け取りに関する設定の仕方
お問い合わせの入力フォームの設定は完了しましたが、そのフォームから送信された内容をメールとして受け取る必要があります。
ここでは、その受け取り先の【受信設定】と、お問い合わせをしてくれた方への【自動返信メールの設定】の2つを設定をします。
あと少しで『Contact Form 7』の設定が終わります。
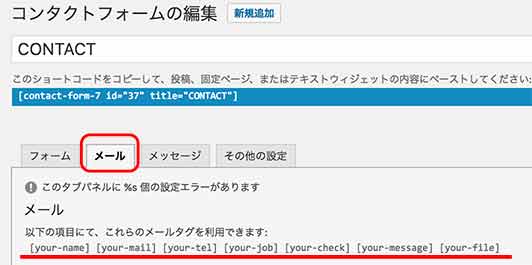
【受信設定】
ユーザーがお問い合わせしてくれた内容を受け取る設定です。

上記画像、赤枠【メール】をクリックします。赤線部分が【フォーム】で設定した項目となります。この項目を使って受信設定をしていきます。
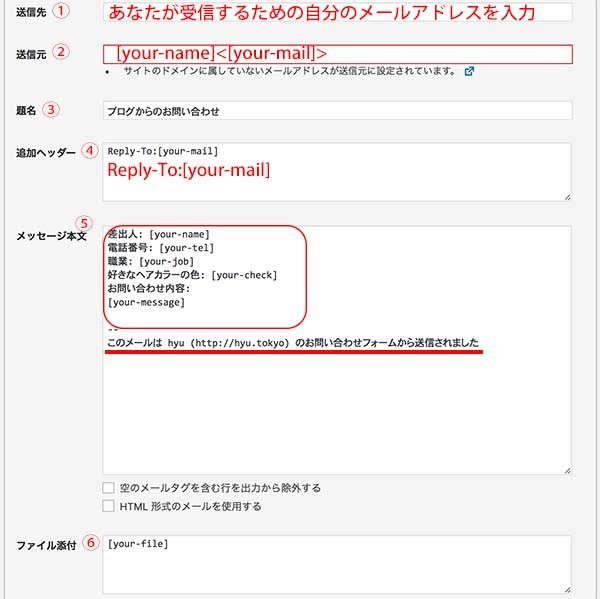
下記画像で説明していきます。

①送信先
ここにフォームの内容をメールで受け取るための『あなたのメールアドレス』を入力します。間違わないように正確に入寮する必要があります。
②送信元
ここはお問い合わせフォームから送信してくれたユーザーの情報を入力します。『[your-name]<[your-mail]>』と入力すればいいでしょう。
[your-name]は『お名前』、[your-mail]は『メールアドレス』とフォームの設定で項目として設定したものです。
この時、入力エリアが赤枠で囲まれ、その下に「サイトのドメインに属していないメールアドレスが送信元に設定されています。」とエラーメッセージが表示されるかもしれませんが、特別問題ないのでそのままで大丈夫です。
③題名
メールを受け取る際の件名です。自分がわかりやすいようにするなら『ブログからのお問い合わせ』などでいいでしょう。
④追加ヘッダー
受け取るメールの返信先を指定指定します。ここには[your-mail]の『ユーザーのメールアドレス』を設定しておくのが良いです。このようにReply-To:[your-mail]すればいいです。
デフォルトではReply-To:[your-email]となっています。
⑤メッセージ本文
ここにユーザーに入力してもらった必要な情報を設定していきます。
上記画像の赤枠部分のように項目を入れていきましょう。下の赤線部分は、そのままでいいでしょう。
⑥ファイル添付
ユーザーが送信してくれた添付ファイル(この記事では画像)を受け取るための設定です。
ここでは[your-file]と入力することで、添付ファイルを受信することができます。
フォームの設定でこの項目を設定していなければ、空欄のままで問題ありません。ファイルが複数になる場合は『[your-file][your-file2][your-file3]』と、カンマなど何もつけずに連続で入力すればいいです。
【自動返信メールの設定】
自動返信メールは、お問い合わせしてくれたユーザーに「お問い合わせ内容を受け取りましたよ」と、無事送信完了したことをお知らせするためにも設定しておくといいでしょう。

まず、前の【受信設定】の画面すぐ下の『メール(2)』赤枠部分をチェックすると、すぐ下に設定エリアが表示されます。
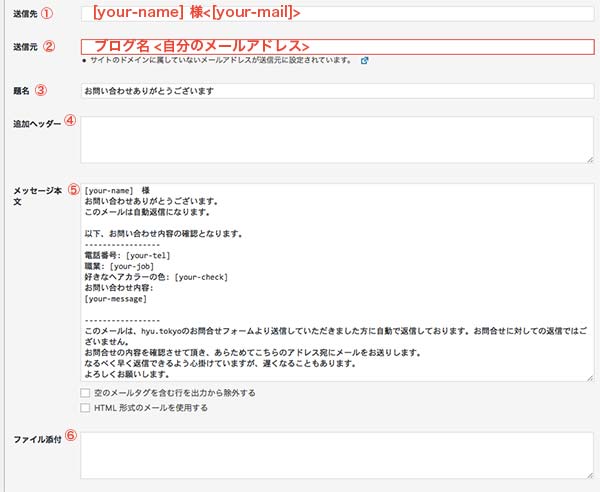
下記画像にて説明していきます。

①送信先
お問い合わせしてくれたユーザーの名前とメールアドレスが入るようにします。
[your-name] 様<[your-mail]>と入力します。
②送信元
自分のブログ名とメールアドレスを入力します。
例、HYU.TOKYO<test@hyu.tokyo>
この時、入力エリアが赤枠で囲まれ、その下に「サイトのドメインに属していないメールアドレスが送信元に設定されています。」とエラーメッセージが表示されるかもしれませんが、特別問題ないのでそのままで大丈夫です。
③題名
自動返信メールなので「お問い合わせありがとうございます【ブログ名】」でいいでしょう。
④追加ヘッダー
入力しなくても大丈夫です。
⑤メッセージ本文
上の画像と同じように設定すればいいでしょう。
⑥ファイル添付
自動返信なので添付ファイルは必要ないかと思いますので、入力しなくていいでしょう。
お問い合わせフォームのテストをする
ここまで出来れば『Contact Form 7』の基本的な設定は完了です。
より高度な設定やカスタマイズも出来ますが、美容師ブログの運営上そこまでは必要ないと思います。
設定が終わりましたら、次は送受信のテストをしてみましょう。テストの仕方は簡単です。
固定ページで作った『お問い合わせページ』を表示し、実際のブログのフォーム画面から各種項目を入力して送信しましょう。
もちろん、メールアドレスの入力は自分のアドレスを入力し【お問い合わせ】と【自動返信】の両方を受信できるか確認します。
両方受信できて、お問い合わせ内容も正確に反映されていれば確認終了です。
以上で、ブログにお問い合わせフォームの設置は完了となります。
まとめ
初めての設定は少し時間が掛かるかもしれませんし、思うようにメールの送受信ができないかもしれません。ただ、焦らずに落ち着いて設定していけば大丈夫です。
美容師ブログであれば『LINE ID』や『FaceBook』などのSNSと連携させれば、お問い合わせフォームがなくても連絡は取れます。
それでも、人によってはSNSを利用していない方も可能性としてはゼロではありません。一応、ブログからお問い合わせができるようにしておいた方がいいと思います。
次は”5,メニューの設定-ワードプレスでオリジナル美容師ブログ構”で、このお問い合わせフォームを設置した『CONTACTページ』と『PROFILEページ』など、固定ページで作ったコンテンツを表示させるためのリンクメニューをブログに作ります。