【美容室・美容師にオススメ】ワードプレスプラグインでオシャレに機能性アップ
2017.09.08
ワードプレス(wordpress)で作られた美容室のホームページや美容師ブログで使えそうなプラグインの紹介です。
今回は2つ紹介します。
アーカイブをシンプル&コンパクトに表示してくれ『Compact Archives』
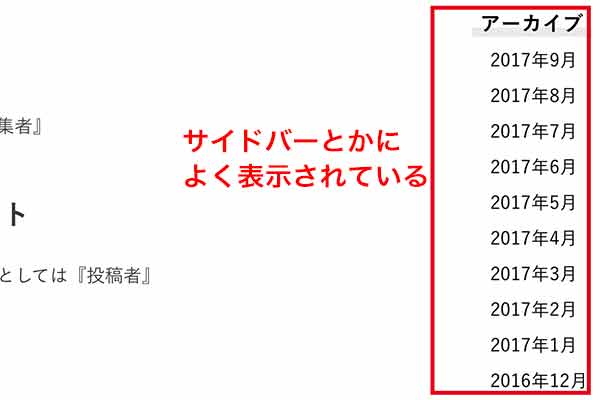
アーカイブとはこんなのです。

月ごとの投稿記事へのリンクです。大抵は上記画像のような表示で出力されることが多いです。
普通に見やすいし馴染みがあるのでユーザーにもわかりやすいとは思います。
でも、これだとブログの運営期間が長くなればなるほど縦に長〜くなっていきます。あまりオシャレな見た目ではありません。
オシャレなデザインにしたくなるのが美容師です。そんな時に『Compact Archives』が便利です。このプラグインを導入するとこうなります。

縦に長かった表示がスッキリとコンパクトになります。私個人的にはシンプルで好みな表示になります。
使い方
プラグインの新規追加で『Compact Archives』をインストールし、有効化してください。
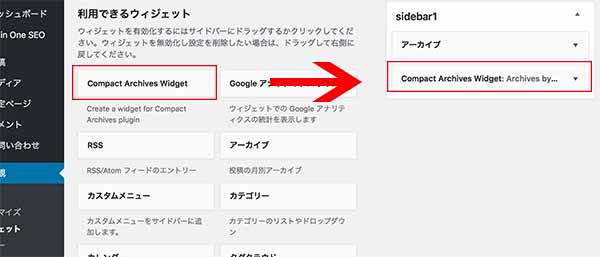
次に管理画面の左メニューの外観の中にある『ウィジェット』に進みます。このプラグインは、ウィジェットとして実装します。

左に表示された『Compact Archives Widget』を右にある『sidebar』にドラッグして持っていきます。
表示設定
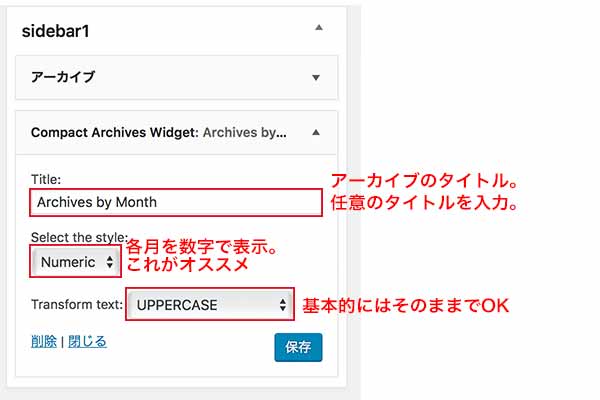
下記画像のように設定してほしい。

最後に『保存』をクリックして設定完了。
簡単な設定でアーカイブ表示の見た目がオシャレになるので、美容師にはお勧めです。
記事投稿順を簡単に変更可能にしてくれる『Intuitive Custom Post Order』
「この記事人気だから1番最初に表示させたいな」
「だいぶ前のこのスタイル写真の記事、可愛いから最初に表示させたいな」
こんな時ないでしょうか?ないかもしれませんが、これ結構重要だと思います。
例えば、
- 結構前に書いた記事だけど季節的に今時期にマッチするから、ユーザーの目に付く最初のページに表示されるようにしたい。
- スタイル一覧ページでスタイル写真の並び順を変えたい。
サイトを訪れたユーザーがあなたの望むような動きをしてくれるとは限りません。あなたが見て欲しいと思う記事は、ユーザーの目に付くように考える必要があります。
そのためには、投稿記事などの並び順を直感的に移動できることがベストです。
『Intuitive Custom Post Order』はそれを可能にしてくれます。
投稿一覧ページで移動したい記事をドラッグ&ドロップするだけ。
使い方
プラグインの新規追加で『Intuitive Custom Post Order』をインストールし、有効化してください。
これでOKです。
移動したい記事があれば、それを任意の場所にドラッグしていけばいいです。簡単です。すごく便利です。
まとめ
今回は、見た目重視の『Compact Archives』と機能性アップの『Intuitive Custom Post Order』を紹介しました。
美容室のホームページや美容師ブログで十分に活躍してくれるプラグインだと思います。
私も導入することが多いです。機会があれば是非導入することをお勧めします。