やめたほうがいい。美容師がホームページを自作するにはこれだけ必要。
2017.06.07

美容室が目的を持ってホームページを作ろうとすると、それなりのお金が必要となります。
その費用をなんとか抑えたい。
そこまでお金掛けずに目的達成したい。
そんな甘い考えは捨てましょう。
美容室がネットで集客するなら、ホームページには時間もお金も必要です。
スポンサーリンク
安いホームページには理由がある
最近は、無料と有料がありますが簡単に自分でホームページ作成できるサービスがあります。
有料でも月額費用も安くコスト的にはだいぶ抑えることもできます。
ただ、美容室が集客を目的としているなら、そういったサービスを利用するべきではありません。結果を求めるホームページとしては思うように機能してくれません。
もちろん、高ければ良いというわけでもないのですが。
安くて簡単に作れたホームページで思うように集客まで出来るなら、高い広告媒体なんて誰も契約してないはずです。
高いけど契約しているには理由があるんです。
ホームページだって同じ。素人が自分で作るから安い。素人でも自分で作れるようなシステムだから結果が出づらい。
安い費用に少ない労力で高い利益が理想ではありますが、ホームページでの集客はそんな甘くはないです。
ホームページを自作するために必要な物
ウェブサイトを作るには専門知識が必要です。その専門知識もネット検索すればある程度の情報は見つかるので、素人でも根気があればそれなりに身に付けることはできると思います。
私は、最初は入門書的な本を買い勉強して、基礎ができるようになってからはネット検索しながら、ウェブサイトをいくつも作って経験を積んでいきました。
はじめは「美容師の私には絶対できない」と諦めそうなくらい不可解な知識の勉強でした。
なぜなら、ずらーーーっと記された英数字に記号という見た目。もうこれだけで、諦めるには十分な理由となります。
数学の勉強もできない、大学も出ていない美容師の私にはハードル高すぎると感じたわけです。今はそれなりに理解して作れるようにはなりましたが。
本当にホームページをオリジナルで作ろうと考えているなら、次に紹介するモノが必要となります。
1,PC(パソコン)
当たり前ですが、これがないとお話になりません。
スマホやタブレットでは思うようなサイトは作れません。
私は最初windowsで勉強し始めて、今はウェブ制作はmacbook airとmacbook proでやっています。
どちらでも大丈夫ですし、慣れもあるとは思いますがmacをお勧めします。
2,専門の言語
ウェブサイトを構築するには、最低でも2つの言語が必要となります。
『HTMLとCSS』
あなたが今PCでこのブログを見てるなら、右クリックして『ソースを表示する』を選択して、出てきた画面に表示された文字列がそうです。
スマホで見てる人の方が多いと思うので、これです。

『これはムリでしょ』と思ったのではないでしょうか?
もしくは、
『コピペでなんとかなるんじゃない』とか。
まあ、コピペで出来ることも少なくはないですが、基本的なルールなどがわかってないと無理でしょう。
万が一、不具合が生じた時も対応できません。
それと、ワードプレスを使おうと思ったら『PHP』も必要です。
3,画像編集ソフト
メジャーなのでいうと『Photoshop』です。
文章や単語だけが表示されるホームページでよければ必要ないです。
でも、美容室のホームページではまずありえないでしょう。画像が1枚も使われていないなんてことは。
無料の画像編集ソフトでも出来なくはないですが、機能的に限界もあり作業しづらいです。
そして、Photoshopを使える環境を整えても、次はその使い方を覚える必要があります。
慣れるまでには相当使い込む必要があります。個人差はあるでしょうが、私は10年以上使っていますが100%使いこなせるわけではありません。
ただ、ホームページ制作において100%の機能を使うことはほとんどありません。
4,時間とデザインセンス
- PC
- 専門の言語
- 画像編集ソフト
この3つがあればホームページ自体は作ることが出来ます。
(ウェブ上にホームページを表示させるには、ホームページのデータを置くサーバー、データを転送するソフトなども必要にはなります)
でも、何が大変かといえば『使いこなせるようになるまで』が1番大変です。
その時間が必要となります。
そして、もう1つデザインセンス。
私が初めて作ったサイトはダサかったです。
まだ、スマホもない時代。オシャレに作っていたつもりでしたが、かなりダサかったのを覚えてます。
ウェブデザインにはウェブデザインのルールみたいなものがあり、その基本を理解していないと難しいと思います。
だから、サイト自体は素人でも頑張れば作ることができても、デザイン的にも機能的にも優れたサイトを作るとなると、その勉強も必要となるでしょう。
こういった専門的な知識やデザインセンスがなくても、素人が自分で簡単にオシャレにサイトが作れるサービスで有名なのが『アメーバオウンド』でしょう。
ホームページ制作を簡単に考えすぎ
ここまで読んで少しは理解出来たでしょうか?
私もどんなものかと、試しに無料のホームページサービスを利用して作ってみたことがあります。
簡単にオシャレな感じに作ることはできましたが、やっぱり構造的には良いとは思えません。
残念ながら、集客のために本気でコンテンツを作ろうとは思えなかったです。
ホームページ作るのに必要な作業は?
ホームページを作るには、ざっくりと各種準備にデザインとコーディングの作業が必要となります。
準備はサイト概要の計画、設計など。
デザインは、全体のレイアウトやバナー、画像加工など見た目の部分を作る作業。
コーディングは、仕上がりのデザインをHTMLとCSSという専門的な言語で、ウェブサイトとして構築していく作業。場合により他の言語も使っていく。例えば、ワードプレスならPHPも必要となる。
大きく分けてこの3つの作業が必要となる。
美容室ホームページ制作の作業内容
ワードプレスを使って美容室のサイト制作する場合でお話します。
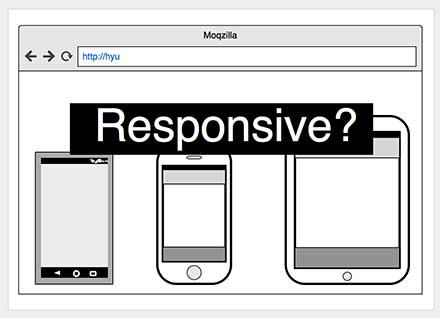
1,ホームページを表示するデバイスは?

美容室のホームページを誰が見るのか?そのユーザーはPCで見るのか?iphone?android?それともiPad?
「そんなの全部で見れるに決まってるでしょ」と思いましたか?確かに見ることはできます。
ただ、デバイスに合わせて最適化して表示されるかどうかは当たり前ではありません。
- PCでの利用を想定してホームページを作成するのか
- スマートフォンでの利用を想定して作成するのか
- 両方で最適化されるよう作成するのか
どこまで対応させるかでも作業に違いが出ます。
もうスマホ対応は必須の時代。美容室のホームページも当然です。
私のサロンのサイトを訪れるユーザーの半数以上が、PCではなくスマートフォンユーザーです。
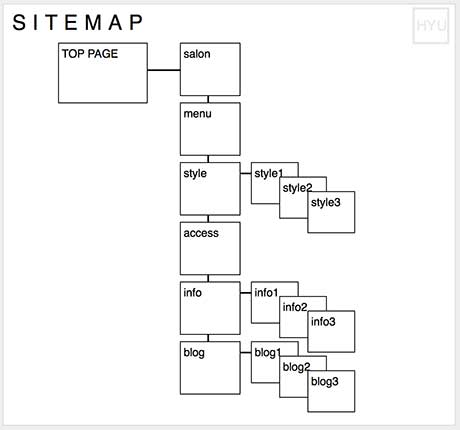
2,必要なコンテンツは?

美容室のホームページで必要とされるコンテンツを決める。
コンテンツの種類として、
- 更新の必要がほとんどないもの
- 更新頻度が高いもの
と2つに分ける。
スタイルページやブログなどのコンテンツは、更新頻度が高くなるので、自分達で更新可能なようにする必要があるとします。
この様にホームページの中身を設計します。
3,レイアウトの概要を決める

ホームページの外観を決める作業です。
各種コンテンツをどのように配置していくのかなど、全体のレイアウトを設計していきます。
4,必要な情報と素材の準備
コンテンツに最低限必要な
- イメージ画像
- サロン詳細(テキストデータ)
- ロゴデータ
を用意してもらう。
後から編集も出来るので、すべて完璧に揃えなくても大丈夫ではあるが、イメージ画像数枚とロゴの準備は必要です。
5,ページのデザイン
コンテンツに必要となる情報や素材が準備できたら、3,の設計図を基にトップページのデザイン案を作ります。
大抵の場合、トップページのデザインにOKが出れば、他コンテンツページのデザインを作ります。
ここで、ホームページ全体のデザインが決定します。
6,HTMLとCSSでコーディング
ホームページデザインが決まると、HTMLとCSSでコーディングしていきます。
前述のデザイン案は単なる画像です。
今度は、各種ブラウザで表示出来るようにHTMLでマークアップし、CSSで見栄えを整える作業です。
この段階でウェブサイトとして表示できるようになります。
スマホでの最適化なども行われます。
7,ワードプレスでの構築
続いて、ワードプレスで運営していけるようにします。
6,で作ったデータをPHPで作り替え、ワードプレスのテーマとして使えるようにします。
この作ったテーマをワードプレスで機能するように調整していきます。
8,ホームページ完成
ここまで大まかに流れを説明しましたが、これでホームページの完成です。
あとは、運営しながら不具合などがあれば修正していきます。
ここからは、美容室でのホームページ運営スタートとなります。
ホームページを作るのに必要な時間
前述したホームページ制作に必要な作業には、どのくらいの時間が必要となると思いますか?
作業と言っても、その中には打ち合わせから公開までのすべての時間を含みます。
私の場合、あまり時間単位で意識したことがなかったので、ちょっと間違っているかもしれませんが、美容室のホームページを作ってきた経験から、大体の平均時間は以下のようになるかと思います。
小中規模の美容室のホームページでオリジナルデザインで作成すると考え、1人での作業だとすると40~50時間位になるかと思います。
場合によっては、30時間くらいの時もあれば50時間以上掛かる時もあったと思います。
あくまで私1人だけの平均ですので他はわかりません。私みたいに美容師という仕事を持ちながらではなく、ウェブ制作だけに集中出来る場合はもっと早いかとも考えられます。
私の場合「サロンのホームページを作って欲しい」と言われてから、打ち合わせ(メールなどのやり取り)をして希望などを聞き、大体が1ヶ月〜2ヶ月で作ってきたという感じで、作業時間を細かくは把握できていません。
なんせ普通に終日美容師として働いているので「2週間で仕上がります」とか「1ヶ月あれば出来ます」などの約束はしてきてません。
それと結構あることなのですが、皆さん必要な素材を中々揃えてくれないので、その分仕上がりも遅くなります。これは仕方のないことです。
いろいろと美容室のホームページ制作業者のサイトを見れば、どのくらいの時間が必要となるかわかると思います。早くて1〜2週間、大体が1ヶ月くらいではないでしょうか。
当たり前ですが、素人からするといったい何にどのくらいの時間が掛かるのかなんて想像できませんよね。
まとめ
サロンのホームページを自分で作ってみようと考えているのであれば、かなりの時間と労力が必要となる事は間違いありません。
サイト制作素人の美容師でも頑張れば作れない事はないです。ただ、時間も労力も使って出来上がったホームページは、イメージしていたものとは違う残念な仕上がりになってしまうかもしれません。
- 独立開業のために必要だから
- 業者に依頼すると高いから
- 上司に指示されたから
など理由は様々でしょうが、私は素人が作ることはお勧めしません。そこに使う時間と労力はもっと他のことに使うべきでしょう。
美容師には美容師のやるべきことがあるはずで”美容師はワードプレスでのブログ(ホームページ)開設に時間をかけるべきではない”のです。
ホームページやブログにどうしてもお金を掛けたくないのであれば、無料もしくは月額1,000円以内で作れるサービスを利用したほうが、初めて自分で作るよりかはデザイン的なクオリティは高いでしょう。
ただ、ホームページ制作も運営して集客していくことも、簡単なことではないということは理解しておくべきです。