2,サイドバーの最適化-ワードプレスでオリジナル美容師ブログ構築
2017.05.06

今回は”1,はじめにやること-ワードプレスでオリジナル美容師ブログ構築”の次となります。
サイドバーをもっとシンプルに必要最低限なものにしましょう。
いろいろと表示したいものなどが出てくれば、その都度追加していけるので最初は余計なものは表示しなくていいです。
ワードプレスにはウィジェットというものがあり、管理画面からいろいろな機能を追加表示することができます。
スポンサーリンク
サイドバーを最適化する
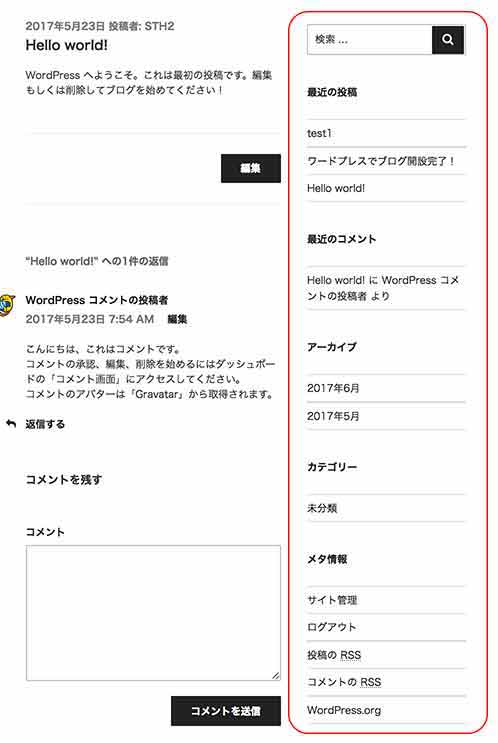
テーマ『Twenty Seventeen』のサイドバーは、デフォルトのままでは下記のようになっています。

赤枠がサイドバーです。
これらの項目をもっとシンプルにします。
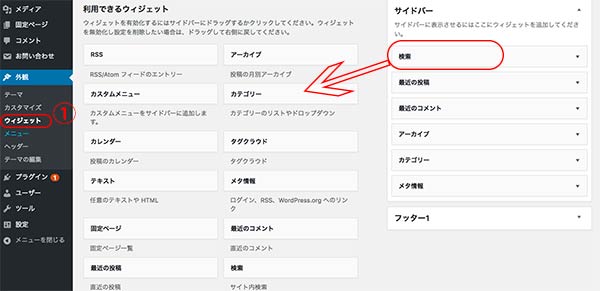
下記、管理画面の左メニューの『外観』の中にある①【ウィジェット】をクリック。

サイドバーにある項目で不要なものがあれば、左側エリアにドラッグしていく。
逆に左側で必要なものがあれば、サイドバーにドラッグして追加する。
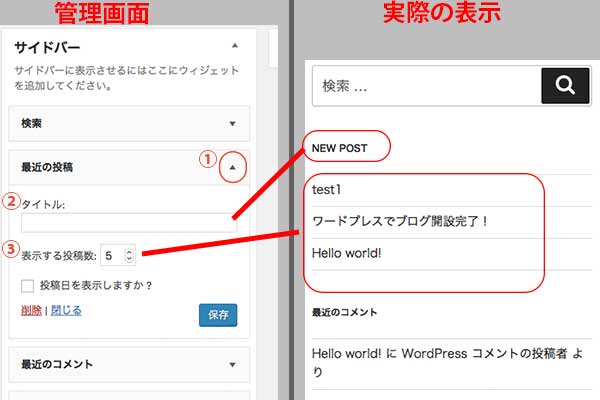
下記のように細かい設定も可能です。

上記画像は、左が管理画面での編集状態で右が実際の表示となります。
赤枠①の三角をクリックすると編集エリアが出てきます。
②が項目のタイトルです。③で新しい記事をいくつ表示するか決めれます。
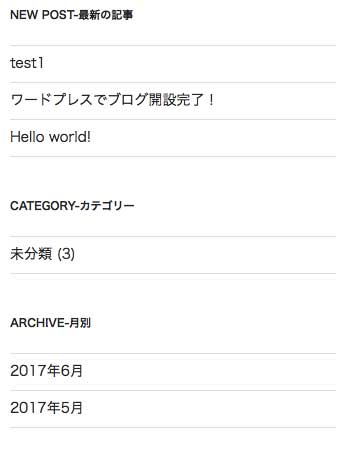
このようにして、サイドバーの項目を編集できます。私はこんな感じにしてみました。

必要と思われる項目だけにして、だいぶシンプルに設定しました。
ブログもはじめは記事数もすくないと思うので『検索バー』は必要ないでしょう。『コメント』もなくてもいいです。
『メタ情報』は管理者である自分しか必要のない項目なので、ユーザーにとっては当然必要のない項目となります。
サイドバーもいつでも編集可能なので、必要と感じればいつでも編集すればいいことです。
まずは、ブログを始めるのに最低限必要と思えるものでいいでしょう。