3,ヘッダーの設定-ワードプレスでオリジナル美容師ブログ構築
2017.05.08
今回は”2,サイドバーの最適化-ワードプレスでオリジナル美容師ブログ構築”の続きで、ヘッダー部分の設定をします。
ヘッダーの編集
『ヘッダー』はサイトを表示した時に、最初に目に入ってくるイメージです。
画像やデザインに拘りたい方もいるでしょうし、メニューの見せ方や機能的な部分を充実させたい場合もあるでしょう。
まずは、テーマ『Twenty Seventeen』のヘッダーを自分用にカスタマイズしてみましょう。
スポンサーリンク
ヘッダー画像の変更
『Twenty Seventeen』では、デフォルトで下記の画像になっているかと思います。

これじゃダメというわけではないですが、せっかくだからオリジナル感出しましょう。
管理画面の左メニューから『外観』の中にある『カスタマイズ』→『ヘッダーメディア』を選択してください。

赤枠の『新規画像を追加』から自分の選んだ画像をアップします。
デフォルトの画像サイズは幅2000px×高さ1200pxありますが、ここまで大きくなくてもいいでしょう。
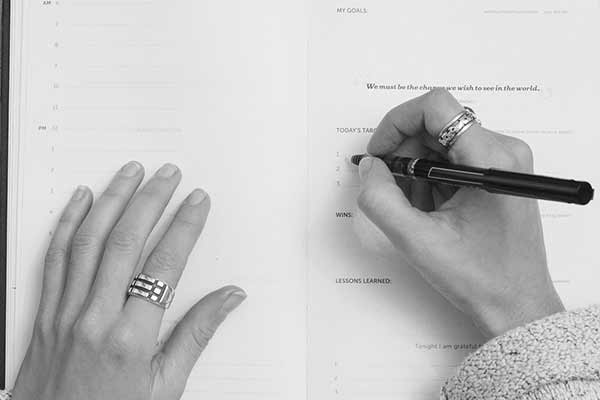
私は下記のように設定してみました。

幅1200px×高さ800pxの画像をフォトショップで作りました。
これでヘッダー画像の設定が完了です。
背景が白くなったのでブログタイトルの『HYU』が目立たないので、次は色を変更します。
テキストの色を編集
管理画面の左メニューから『外観』の中にある『カスタマイズ』→『色』を選択してください。

赤枠『ヘッダーテキスト色』でタイトルの文字色を変更することができます。
私は黒にしてみました。

コントラストが強くなり見やすくなりました。
ヘッダーが変わるだけでオリジナル感が一気に上がります。
ヘッダーはデフォルトのままではなく、自分好みに編集することをお勧めします。