1,はじめにやること-ワードプレスでオリジナル美容師ブログ構築
2017.05.03

美容師がワードプレスでオリジナルブログを作るまでの流れを詳しく紹介していきます。
これから紹介する工程をそのままやってもらえれば完成します。
まず、ここから始める前に下記の3つの必要最低限の準備が必要です。
- 独自ドメインの取得
- サーバーレンタル
- wordpressのインストール
この3つは自分だけのブログを持つためには必須となるので”美容師でもたった1時間でワードプレスでブログ開設!”を参考に準備してください。
上記の準備が整ったら、ここから先に進んでください。
初めてワードプレスでブログを始める美容師さんは、この先の設定を行わずにブログ記事を書き始めてはいけません。
そんなに難しくもなければ時間も掛からないので必ず設定しましょう。
スポンサーリンク
1,テーマ選び
ワードプレスには『テーマ』というものがあり、このテーマを変更することでサイトデザインや機能の変更が可能となっています。
テーマは自分で作ることもできます。今見ているこの『HYU-』も私が自作したオリジナルテーマです。ただし、テーマを自作するにはサイト制作に関する専門的な知識が必要なので、知識のない美容師さんにはお勧めしません。
ここでは、ワードプレスをインストールするとデフォルトで設定されている公式テーマの『Twenty Seventeen』を使用していきます。ただ、デフォルトで設定されているテーマは最新のものとなるので、もしかしたら違うテーマが適用されている場合もあります。
もし『Twenty Seventeen』ではないテーマが設定されている場合は、下記の方法でテーマを変更してください。
テーマ変更の手順
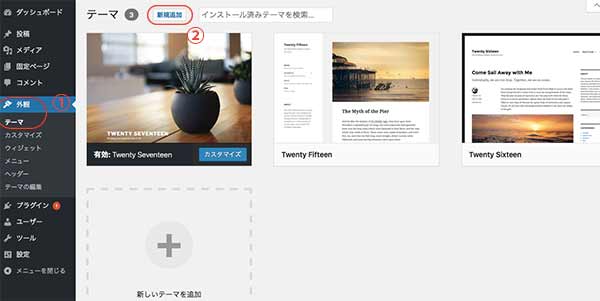
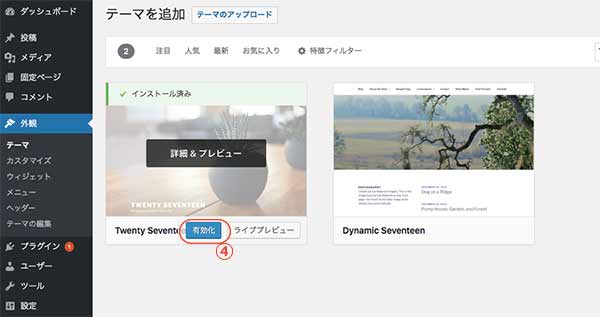
テーマ『Twenty Seventeen』を探します。

赤枠①外観→テーマ
赤枠②新規追加

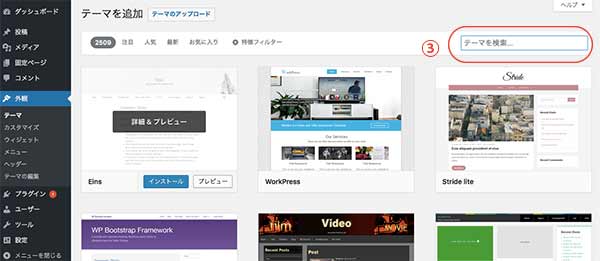
赤枠③の検索エリアに『Twenty Seventeen』を入力

赤枠④『Twenty Seventeen』を有効化する
これでテーマの変更が完了です。

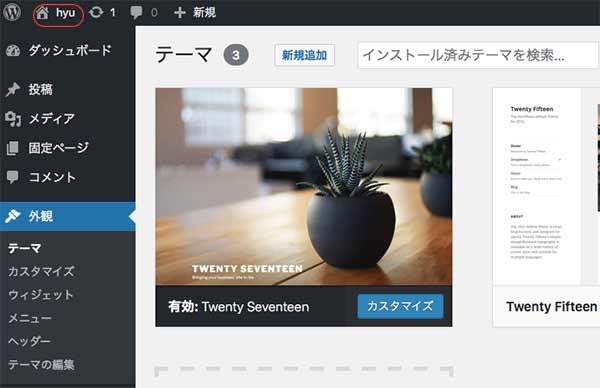
上記の画面左上の赤枠をクリックすると、実際のサイトが表示されるので確認してみましょう。
「やだよ、もっと違うテーマ使いたいよ」と思うかもしれません。その気持ちわかります。けれども、テーマは後からいつでも変更できます。まずは、各種設定を済ませてブログを書いていくことを始めた方がいいです。
美容師ですからブログデザインにも拘りたいでしょう。でも、私はこの『Twenty Seventeen』というテーマは嫌いじゃないです。むしろ、シンプルで使いやすくオシャレなテーマだと思っています。レスポンシブでスマホで見ても良い感じなデザインです。
それにデフォルトのテーマでワードプレスしている美容師さんも少ないと思うので、逆にオリジナリティが出るかもしれませんし。
記事を10、20と書いた後でもデザインを変えたければ、その時テーマを変えればいいだけです。
2,サイトの初期設定
いきなりブログ更新するのではなく、いくつか必要な設定があります。これらは、後から変更できますが最初に設定したら変えない方がいい部分もあります。
2−1,必要最低限のプラグインをインストールする
ワードプレスは『プラグイン』をインストールし追加していくことで、機能が充実していきます。
プラグインは無料でたくさん公開されているし、いくつでもインストールしていけますが注意も必要となります。
アレもコレもと機能を追加していくほど、ブログの表示速度が遅くなります。中々、表示されない画面にイライラしたことがあるでしょう。
今回は、私が思う『素人でもワードプレスで効率よくブログ運営していくために、現状で最低限必要なプラグイン』ということを前提に追加していきます。
プラグインのインストールの仕方
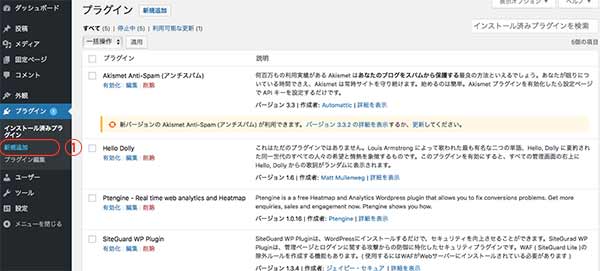
プラグインを探します。

赤枠①プラグイン→新規追加

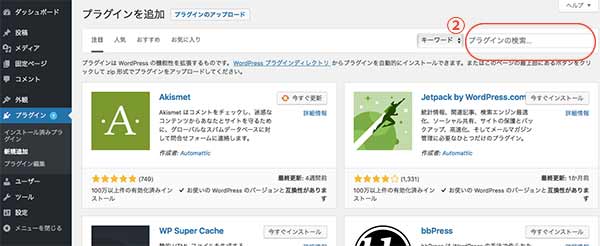
赤枠②検索エリアにプラグイン名を入力
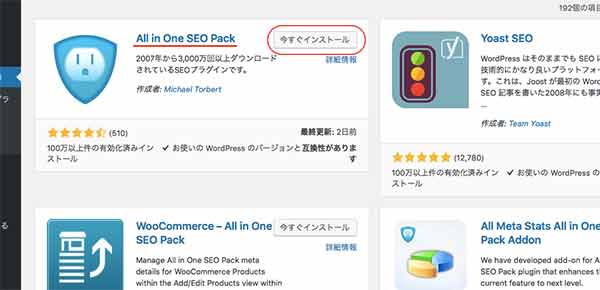
まず最初に『All In One SEO Pack』というプラグインのインストールをします。

検索すると『All In One SEO Pack』が出てくるので【今すぐインストール】をクリック。
インストールが終わると【有効化】ボタンが表示されるのでクリック。
次は、各種必要なプラグインを設定していきます。
プラグインの設定方法
次に紹介する順からインストールして設定していきましょう。以下の通りに進めていけば大丈夫です。
ブログにお問合せフォームを設置【Contact Form 7】
まず最初に、あなたのブログにお問合せができるようにメールフォームを設置しましょう。
そのためのプラグイン『Contact Form 7』をインストールして有効化してください。
設定はまた別(5,お問合せフォームの作り方)で説明します。
SEOに強い【All In One SEO Pack】
先ほどインストールをしたプラグインです。
このプラグインは、ワードプレスのサイトのSEO効果を高めてくれます。ワードプレス初心者の美容師には必須となります。

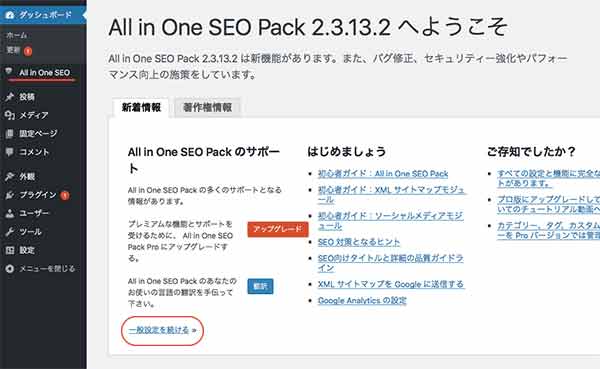
プラグインが有効化され上記のような画面になり、左側メニューの赤線部分『All In One SEO』という項目が追加されているはずです。
それでは、赤枠【一般設定を続ける】に進みます。もしくは、左側メニューの赤線部分『All In One SEO』の【一般設定】から。

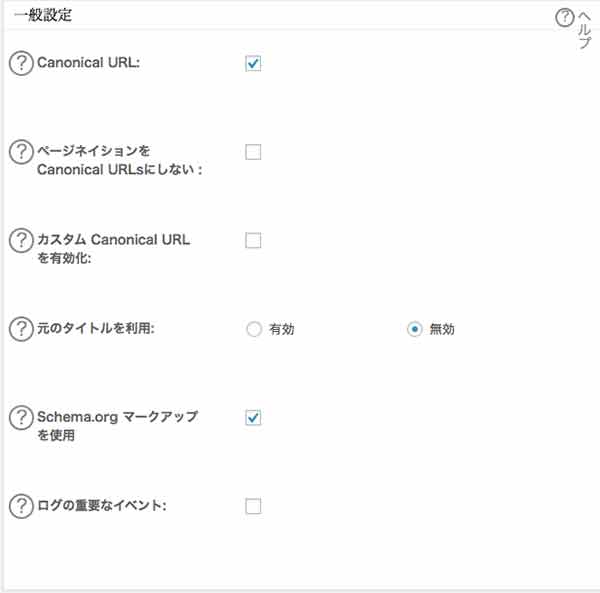
上記の部分はこのままでOK
続いて下記の【キーワード設定】を探して欲しい。

上記画像の赤枠部分にチェックを入れ有効にしましょう。それ以外はチェックを外してください。
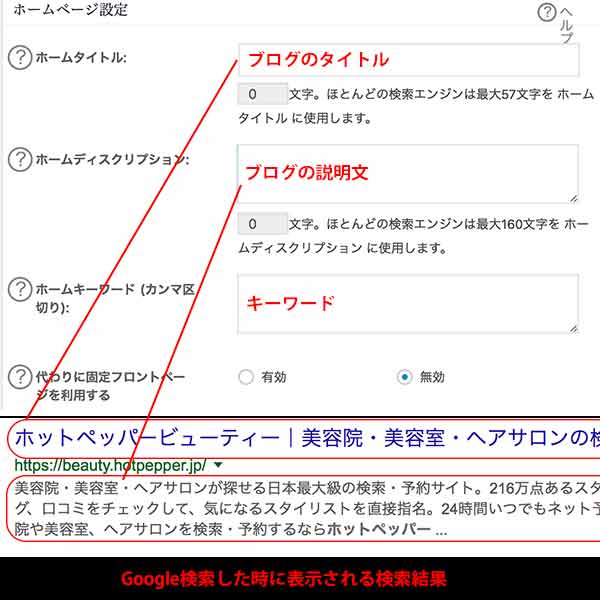
次に【ホームページ設定】です。

ブログタイトルと説明文を入力しましょう。
この2つは上記のように検索した時に表示されます。
キーワードはSEO的に重要ではないらしいですが一応設定しておきます。あまりたくさんではなく、多くても4つくらいにしておきましょう。
次は【タイトル設定】です。

上記画像のように設定します。
『タグと検索タイトルを〜』は日本語でブログを運営する場合は関係ないので、どちらでも構わないでしょう。
次は【カスタム投稿タイプ設定】です。

上記赤枠部分にチェック。
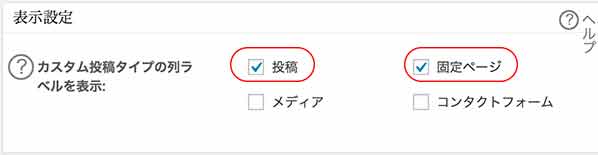
次に【表示設定】です。

上記赤枠部分にチェック。
次は【Noindex設定】です。

上記赤枠部分にチェック。
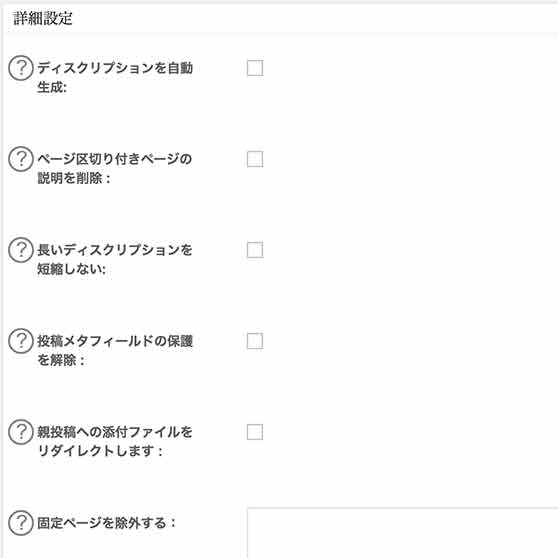
次に【詳細設定】です。

ここは特に設定は必要ありません。
これで『All in One SEO』の一般設定は完了です。
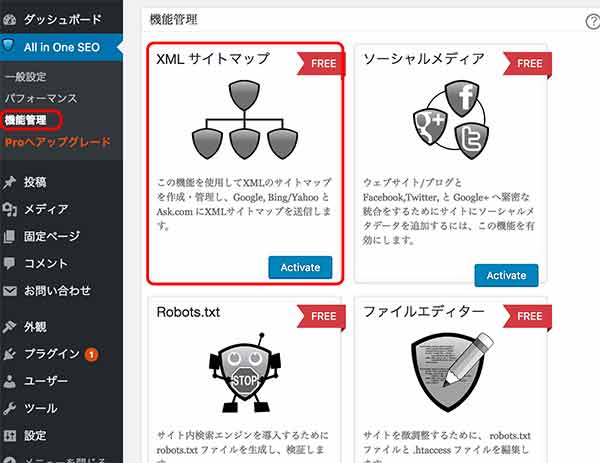
次は『All in One SEO』の【機能管理】に移ります。

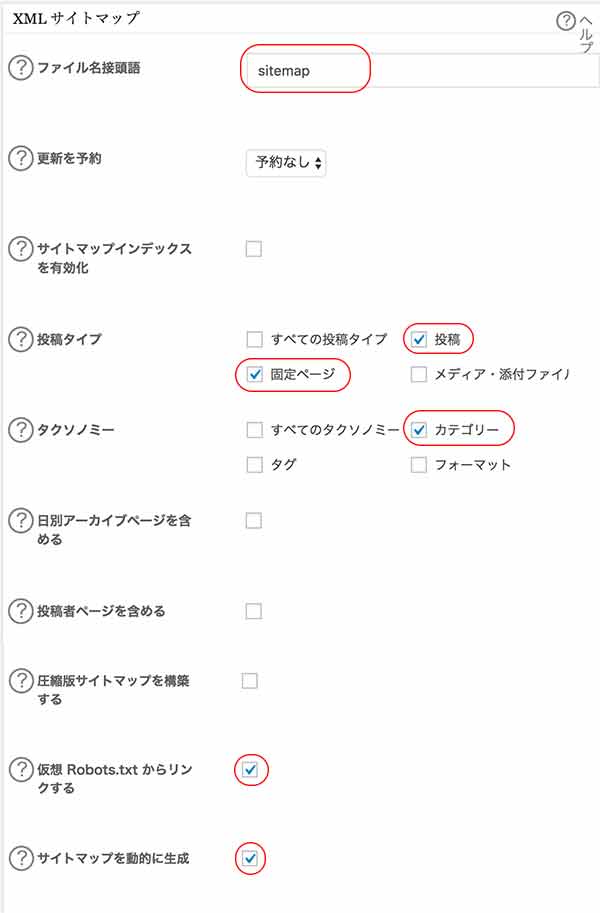
上記の『機能管理』で『XMLサイトマップ』をクリックすると、管理画面の左メニューの「All in One SEO」の中に『XMLサイトマップ』という項目が追加されるのでクリック。

上記赤枠のようになっていれば大丈夫です。あとは、特に何も設定する必要はないので【サイトマップを更新】をクリックして完了です。
これで『All in One SEO』の基本的な設定は終わりです。
ウェブマスター認証やGoogle設定、FacebookやTwitterなどのソーシャルメディア設定はまた別で紹介します。
投稿画像を圧縮する【EWWW Image Optimizer】
ブログ記事を書くときに画像を入れることがあるでしょう。この画像サイズを自動的に小さくしてくれるのがこのプラグインです。
サイトの表示速度に大きく関わる1つが画像です。今はスマホでネットを見るユーザーが多いため、サイトの表示速度は早ければ早いほどいいです。
続いて設定していきます。プラグインを有効化すると、管理画面の左メニューの「設定」の中に『EWWW Image Optimizer』という項目が追加されるのでクリック。

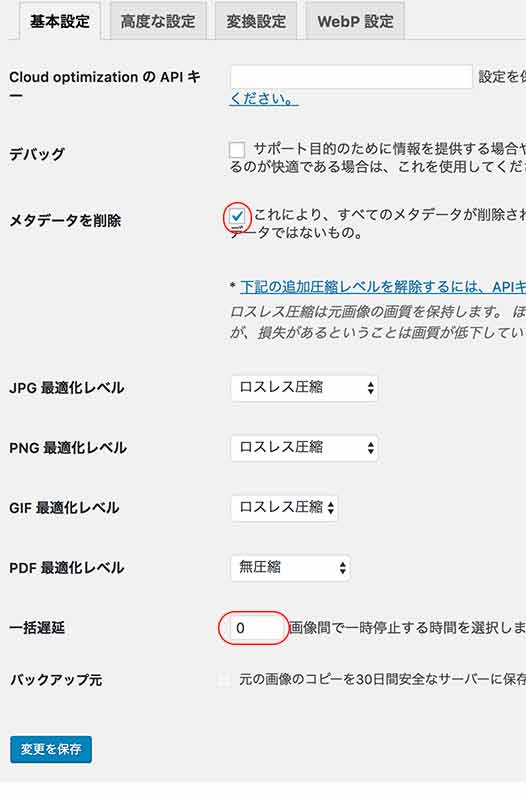
まず『基本設定』上記画像のようになっていれば問題ない。
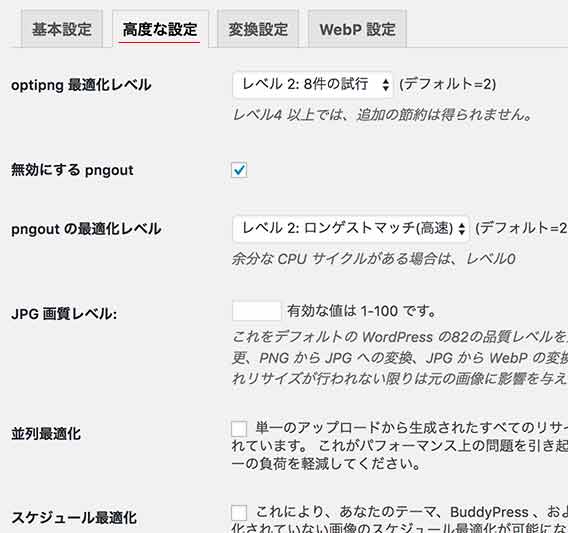
次に『高度な設定』

ここは特に何もせずに大丈夫です。上記画像のようになっていれば問題ない。
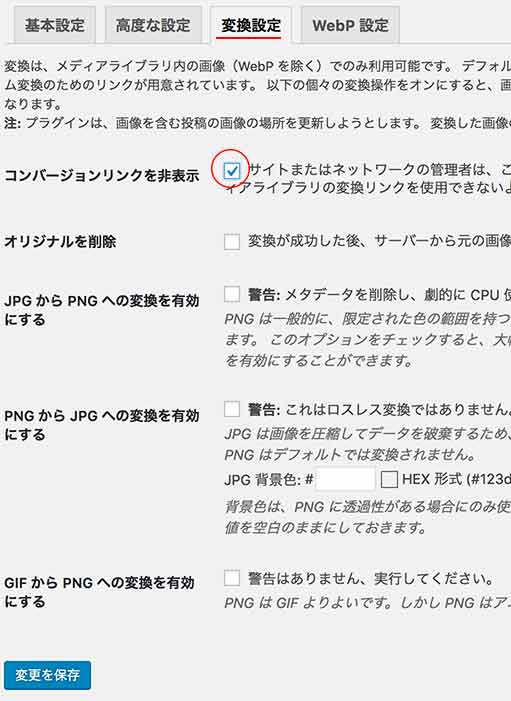
次は『変換設定』

上記赤枠部分にチェック。
これで『EWWW Image Optimizer』の設定は完了です。
これから記事を書き始めて画像をアップする度に自動で最適化されるので、あとは特に何もする必要はありません。
ワードプレスでブログを書くなら【TinyMCE Advanced】
このプラグインは投稿画面の編集ボタンの種類を増やすことが出来ます。デフォルトの状態からでも記事編集をすることは問題なく出来るが、この『TinyMCE Advanced』を追加することで、より作業しやすくなるので必須でしょう。
例えば、文字サイズや文字色の変更が簡単に出来るようになります。他にもいろいろと機能が充実しています。
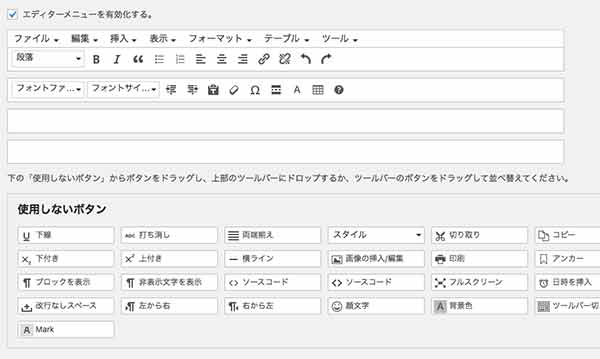
プラグインを有効化すると、管理画面の左メニューの「設定」の中に『TinyMCE Advanced』という項目が追加され、下記のような画面で設定が可能となります。

特別な設定は必要なく、インストールして有効化するだけでも、デフォルトで設定されているボタンが追加されます。必要に応じて、上記設定画面から各種ボタンを編集すればいいでしょう。
私は、そのままで使っています。
日本語でワードプレスを使用するなら【WP Multibyte Patch】
このプラグインは日本語版ワードプレスにデフォルトでインストールされているので『インストール済みプラグイン』から探して『有効化』するだけでOKです。特に設定は必要ありません。
簡単に説明すると、海外で作られたWordPressを日本語で利用するときの不具合を解消してくれるありがたいプラグイン。
2-2,パーマリンクの設定
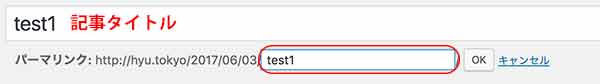
パーマリンクとは、ワードプレスで記事投稿する際に設定できるURLで下記画像の赤枠部分のこと。

ここの設定を最適化してSEO対策をしましょう。
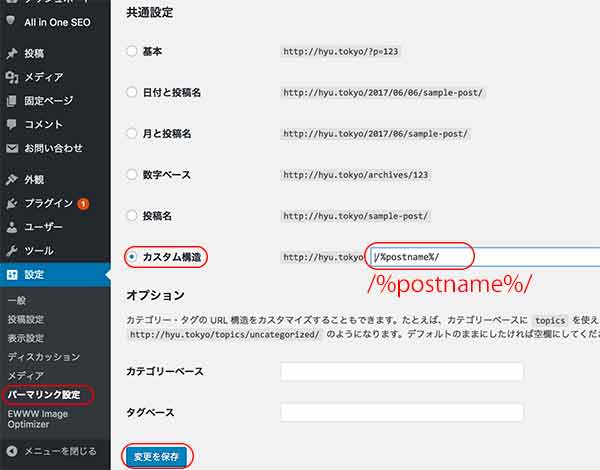
まず、管理画面の左メニューの「設定」の中に『パーマリンク設定』という項目があるのでクリック。

『カスタム構造』にチェックを入れて、入力エリアに「/%postname%/」と入力しましょう。そして【変更を保存】をクリック。
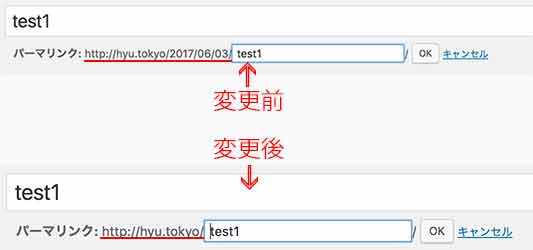
記事投稿画面で確認すると、

変更後は、URLのすぐ後にパーマリンクの設定ができるようになります。
これでパーマリンクの設定は完了です。
ただ、記事投稿時には毎回このパーマリンクの入力をする必要があります。その時に注意するべきことは”ワードプレスでの記事投稿方法”で説明します。
まとめ
これで、サイトの初期設定は完了となります。あくまで記事投稿前の基本的に必要な最低限の設定になります。
ワードプレスはたくさんの機能があり、もっといろいろと機能追加して設定しようと思えば、まだまだやれることがあります。
ただし、ワードプレスのことを深く理解せずに機能ばかりを増やしても、最大限に利用することはできませんし、無駄にサイト自体が重くなり表示速度などに影響を及ぼすこともあります。
ワードプレスが初めての美容師さんには、まずはこの初期設定で十分すぎるくらいです。